Frame Mockups is a Figma plugin that lets you create high quality mockups for your art in just a few clicks. Watch the full video or follow the steps below to get started.
Run the Plugin
- If you haven't already, create a Figma account and open a new file.
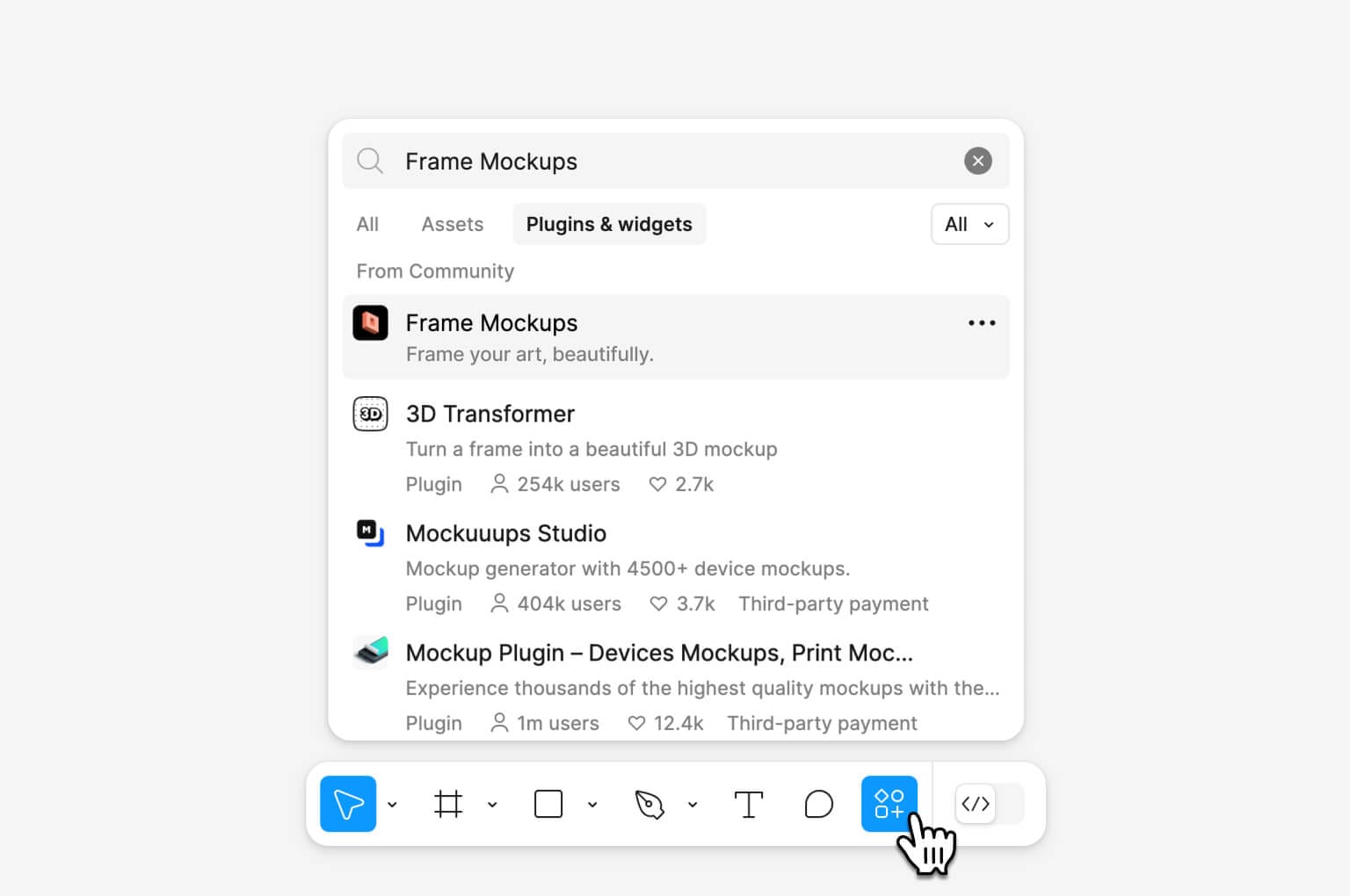
- Within your file, click on the Actions icon in the bottom toolbar.
- Go to the Plugins & Widgets tab and search for "Frame Mockups."
- Click the plugin, then hit Run to open it in your file. (Hint: Click Save to easily find it later.)

Select your artwork
- Ensure your artwork is added to the canvas as an image.
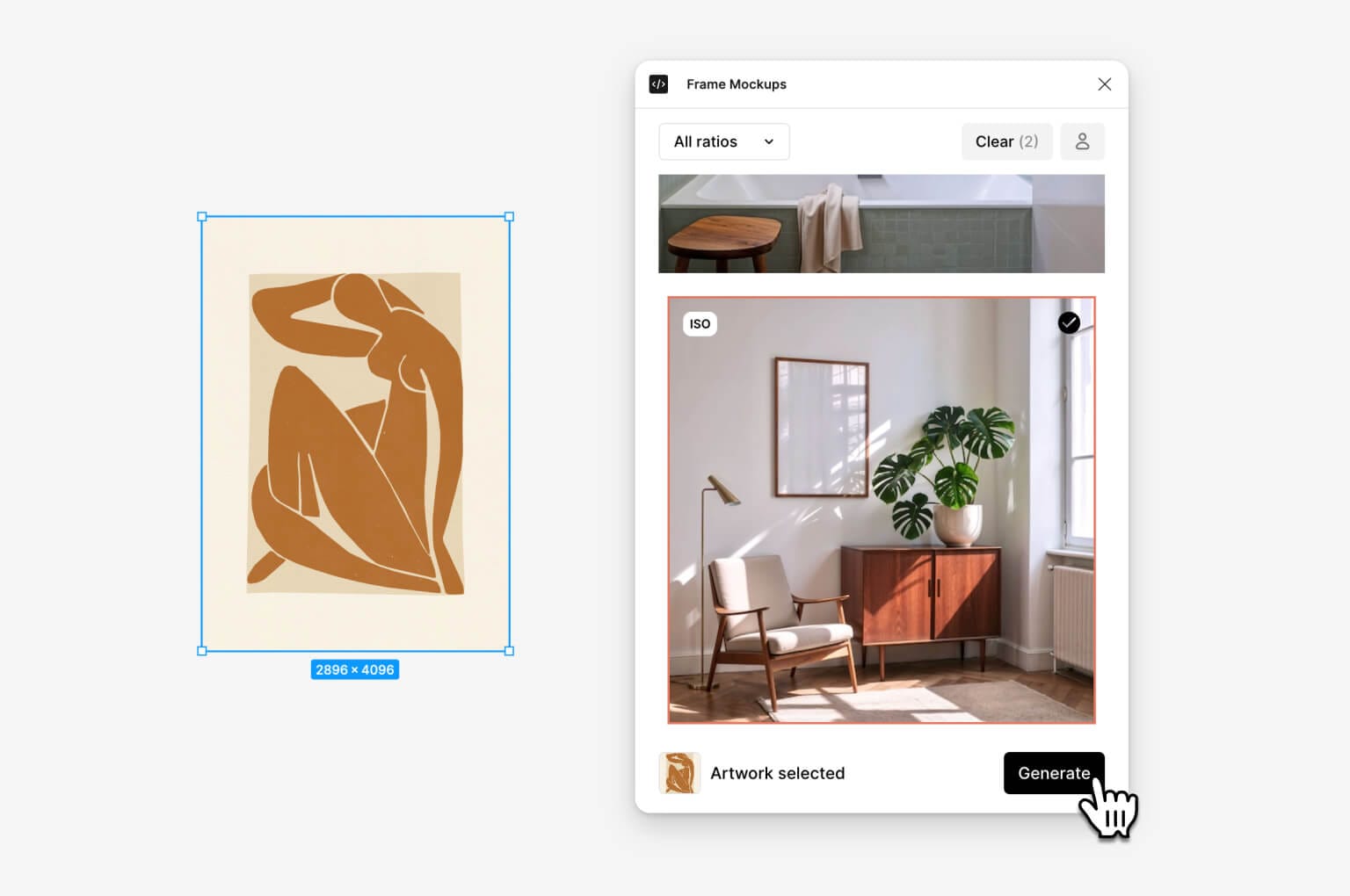
- Click to select the image you want to use for the mockup.
Generate your mockups
- Browse the mockup library within the plugin. Choose from a selection of free and Pro mockups. To unlock the full library, click the Go Pro button in the plugin and upgrade.
- Select a mockup that fits your artwork. To create multiple mockups at once, select several mockups. (Hint: You can filter by aspect ratio for precise sizing.)
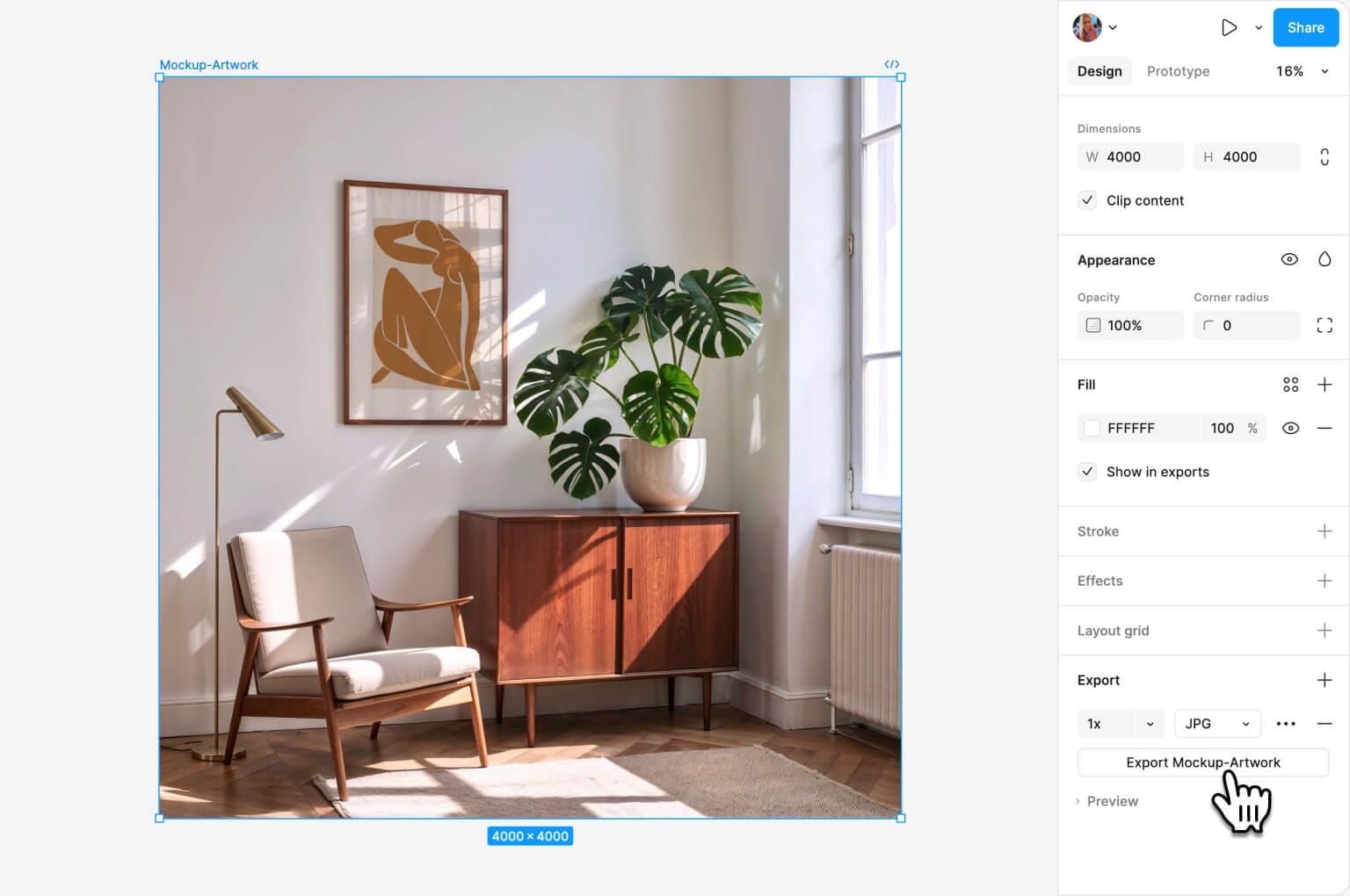
- Click the Generate button, and the mockup(s) will instantly appear on your canvas with your selected artwork.

Export your mockups
- Once your mockups are ready, use Figma's export tools to save them as images.
- You’re now ready to showcase your beautifully framed artwork!

Questions or feedback?
If you need help, have feedback, or run into any issues, reach out!



